
My personal projects
Gruusbeks Spotifaai

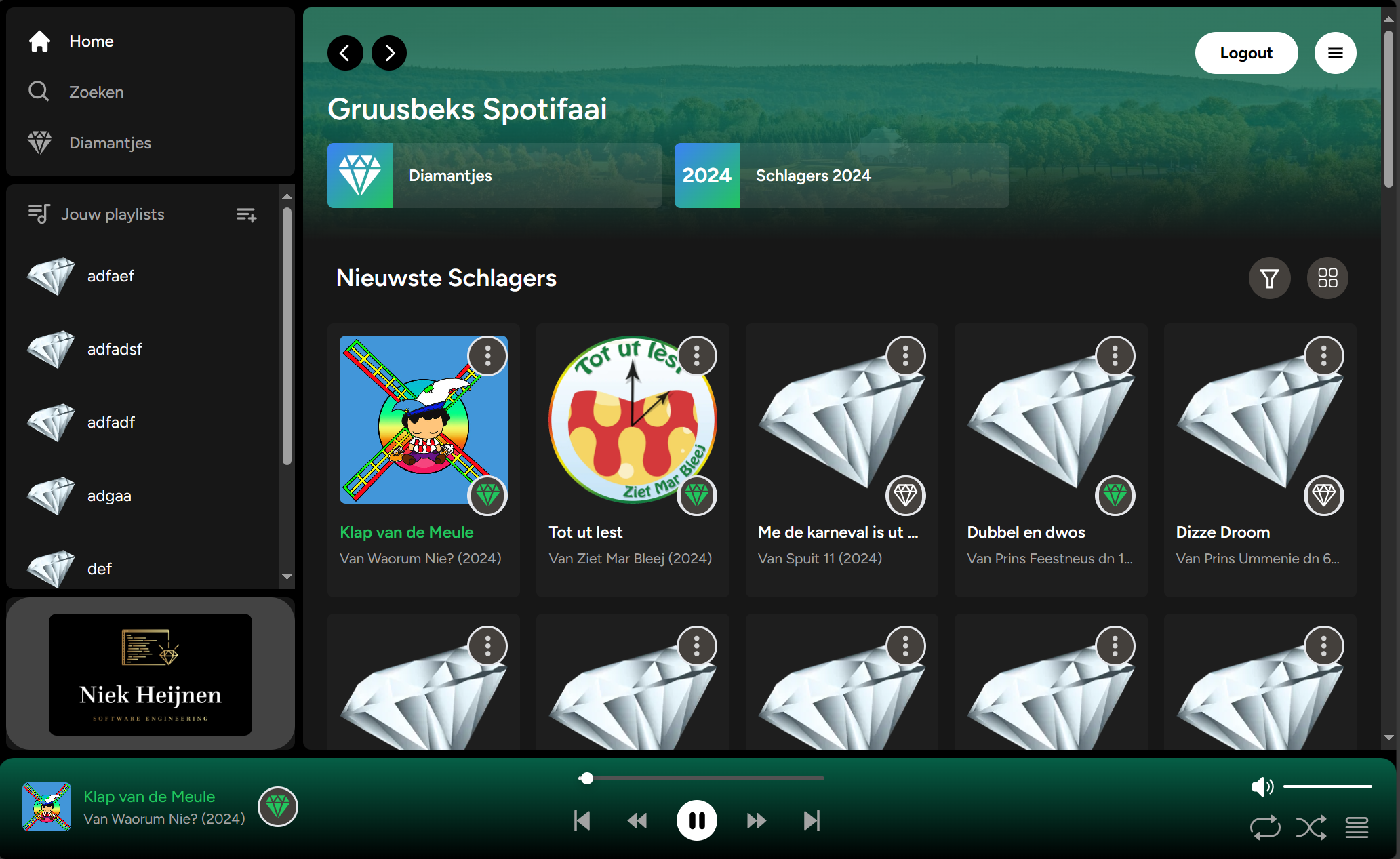
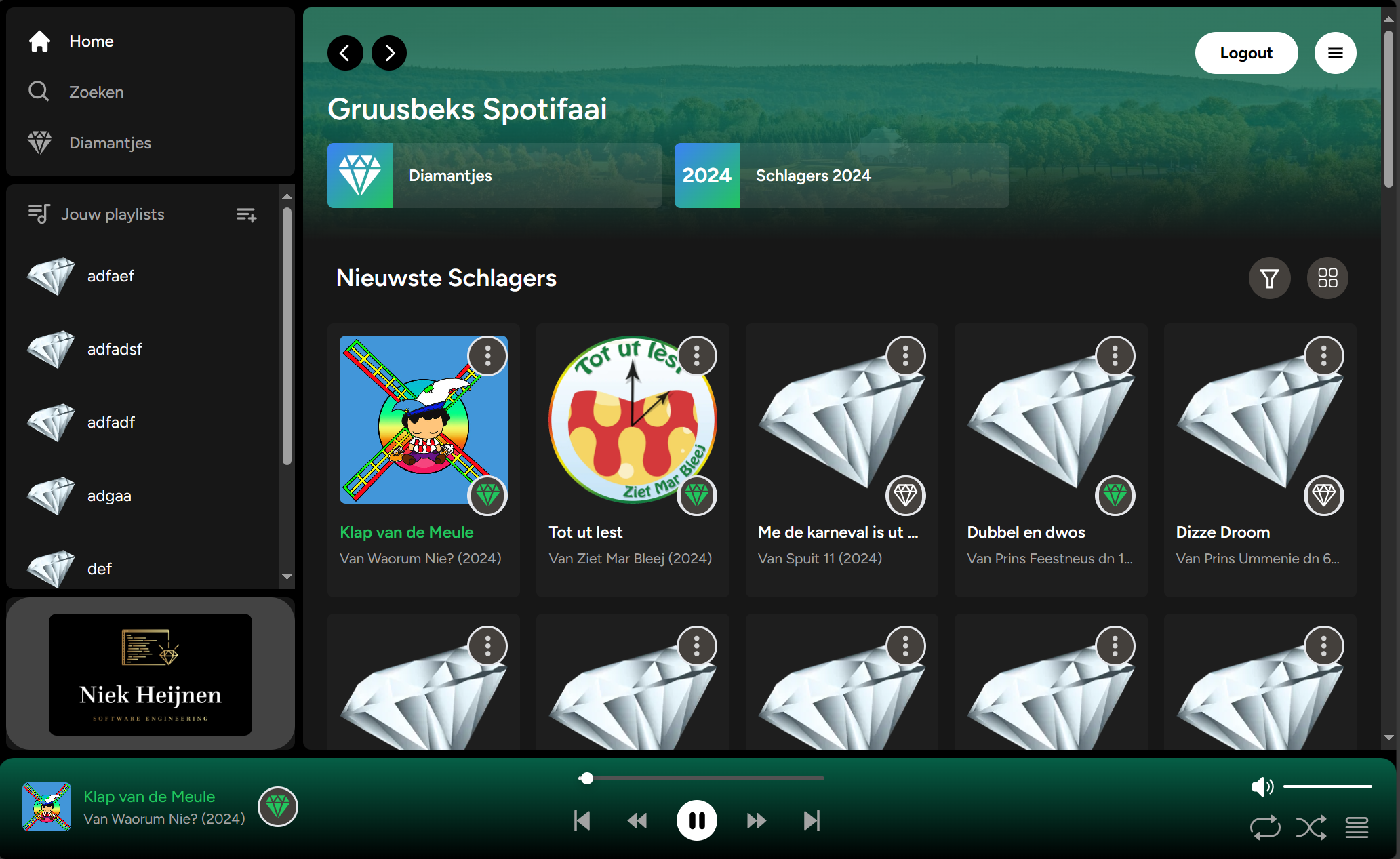
Spotifaai Desktop
Gruusbeks Spotifaai is a web application that I have been working on for a few sundays. It is a fully functional webapplication that adds Spotify like functionalities to the Gruusbek.nl webpage.
With the basics coming from Code With Antonio's tutorial (supabase setup, user authentication, song upload functionality (unused for general public), favorites functionality, overall design and player functionality (though completely rebuild for my version))
I extended the project to become a Progressive Web App. I made a lot of changes to the way audio was handled to be able to support MediaSession controls, iOS devices to play on, a shuffle and repeat function, rewind, forward and seek function. Added playlists, custom (public and private) and presets. Added a songqueue. Filter functionalities for all pages, a grid and list layout for all pages. A newspage, a notification system for when new songs are uploaded and even an advertisement carousel. The project even supports subscriptions using Stripe, though I have turned this off as there is no intent to earn money with this project. It is just a voluntarily project for the community and for learning purposes.
During development I made use of the GitHub Copilot extension for Visual Studio Code. This improved development speed so much! Next to quickly asking simple questions or a good way to do certain stuff, the auto complete functionality was amazing. I was able to write code so much faster and it was almost always correct. Even with some more complicated functions, after I just created some variables it would already know what I was trying to do, and often almost exactly as I would have done.
The application is built with NextJS, ReactJS, Supabase, PostgreSQL and TailwindCSS. The application is hosted on Vercel.

Spotifaai Mobile

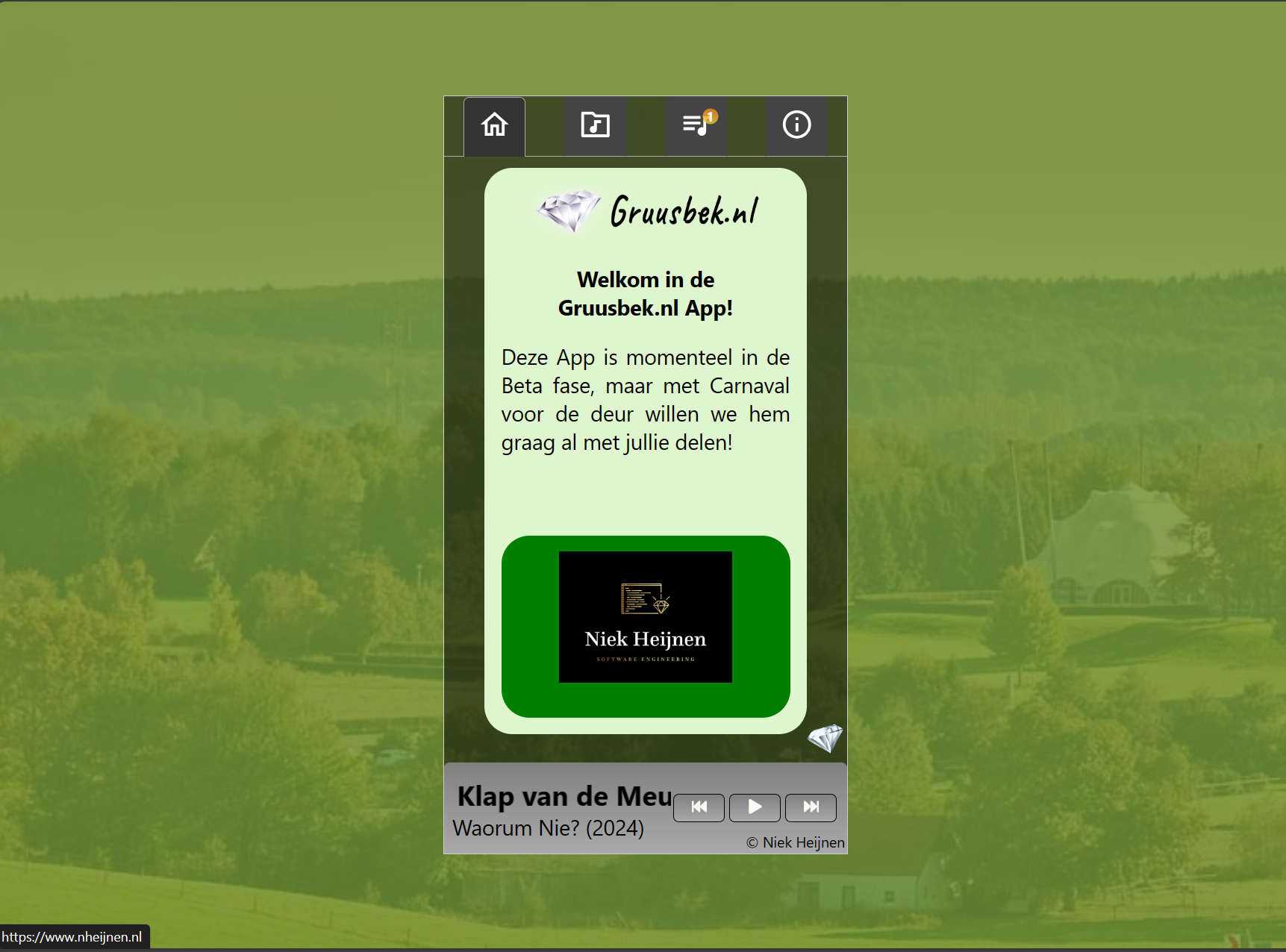
Spotifaai Desktop

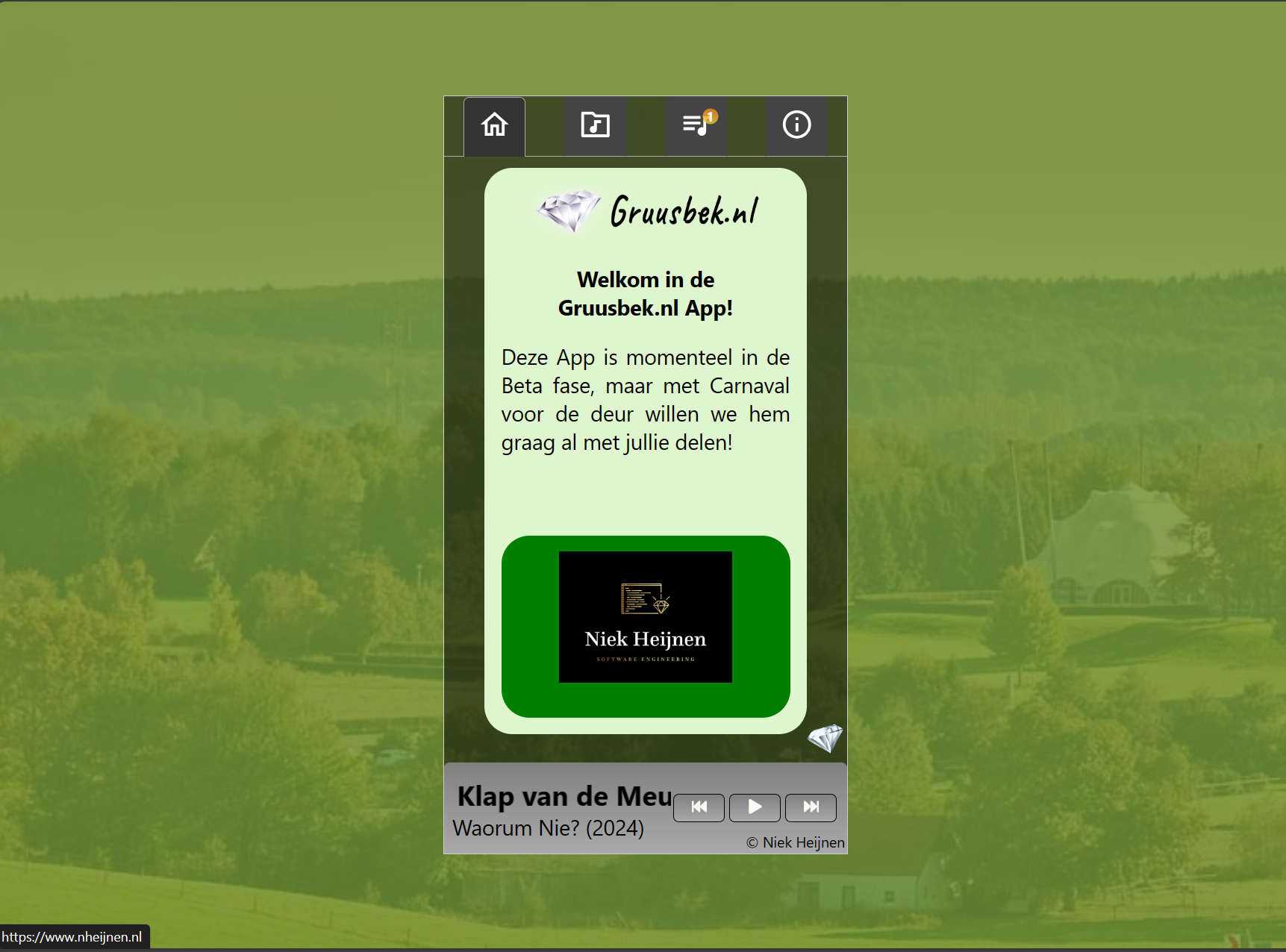
Spotifaai Mobile
Gruusbekse Schlagers App

Schlager App Desktop
The previous project, Gruusbeks Spotifaai, actually is an update to the Gruusbekse Schlagers App! The initial plan for this project was to create a simple website just for myself to help search specific songs / artists on the Gruusbek.nl website. Using Python Selenium the website would be scraped and all data stored in a csv file. The website would then just be a simple but nice representation of the data, with an easy search functionality that would directly link to the correct Gruusbek.nl page.
After I discovered that I could also access the audio file I also added a simple player functionality. It wasn't a very pretty page but it was functional for me. I discovered more people were interested in this functionality but I did not want to bring out the original page as it was very ugly and not really user friendly for people other than me.
As this was in the same time that ChatGPT first went mainstream, I decided to make it a challenge for ChatGPT. Using my own knowledge from the previous site, ChatGPT, and my own further ideas this project got out of hand a little and became a fully functional Progressive Web App that added music player functionality, a simple way to filter and search, sort, create a waiting queue, shuffle, repeat and full controls to seek, skip to next and previous tracks, and the waiting queue would be stored in browser's local storage. Still not the most pretty page but it was a lot better than the previous version, and usable by the general public.
ChatGPT mostly passed the test, although it really needed the correct prompts and updated prompts to get to where I wanted it to be. After a while I decided that it would be easier to just use it for questions when needed and not to create the whole page as that was just keeping me down in development. It definitely became a useful tool.
This application was built completely with ReactJS. There was no backend or database involved, only still the csv file that was created using Python Selenium. The application is hosted on GitHub pages as a static webpage.

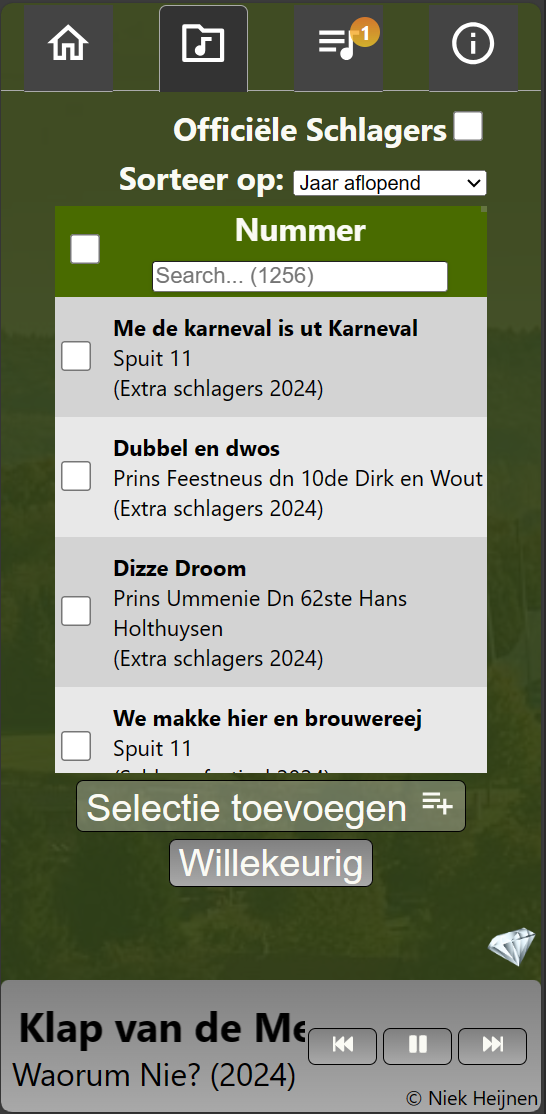
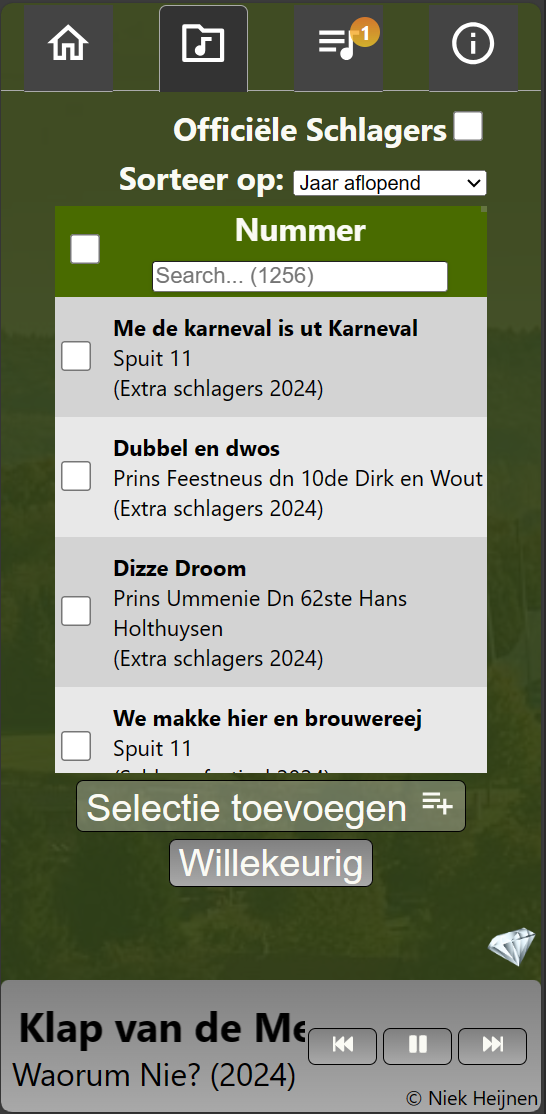
Schlager App Mobile Library

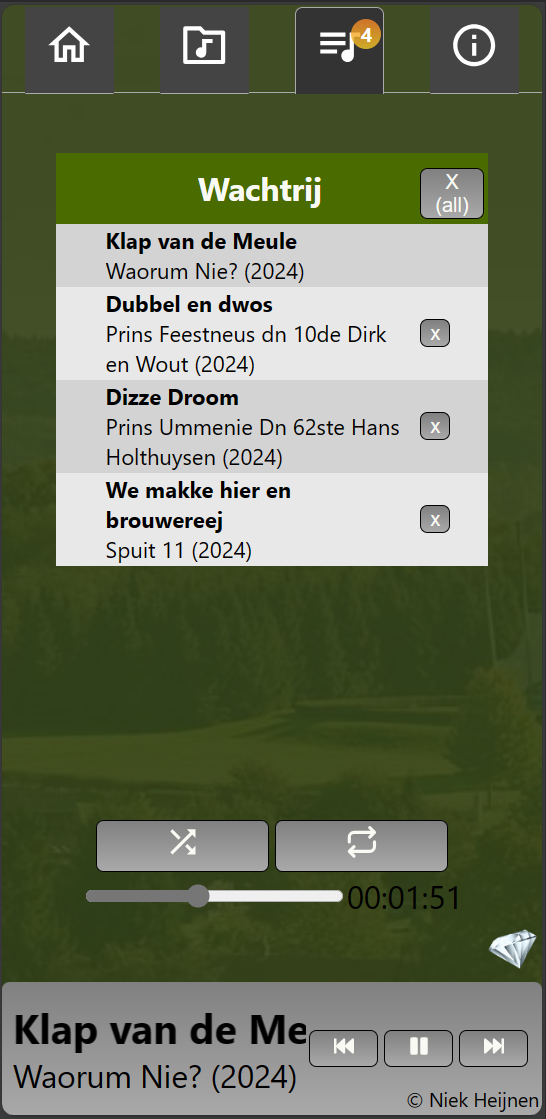
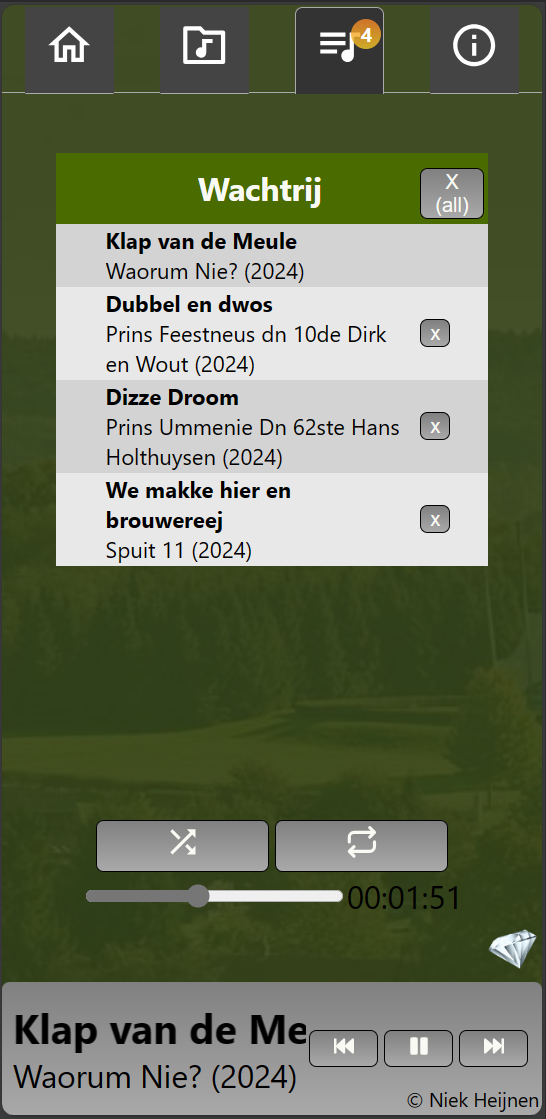
Schlager App Mobile Songqueue

Schlager App Desktop

Schlager App Mobile Library

Schlager App Mobile Songqueue
Slimste Mens Quiz
For a trip with friends we wanted to create a quiz that was not the simple kahoot quiz as every year. So I decided to create our own version of the Dutch(/Belgian) television quiz De Slimste Mens. I have taken out all our personal information / pictures, but the page is still up and running. The site is build using ReactJS and no backend is used, meaning that all computations are done on the client side.

3-6-9

Open Deur

Puzzel

Galerij

Collectief Geheugen

Finale
Study related
Big Data
For the course Big Data we had to create a blog to keep track of our assignments. During the course we learned to work with Docker containers, Hadoop, Scala, Spark, Zeppelin notebooks and probably some more things I forgot.